Davant d'aquestes línies hi ha un "< pre >" i un "< code >" que significa que el text a continuació esta preformatat es a dir
que té un format que no es pot canviar i es un codi que vol dir que el tipus de lletra sera diferent de tipus monospace que
significa que totes les lletres son igual d'amples.
Altres tipus de lletra es poden utilitzar quan no es codi per exemple serifique són una família de lletres adornaments, a
diferencia de la família sans serif que significa sense adornaments. Només hi han aquestes grans families de lletres: Monospace
per codi, i serif i sans serif per a la resta.
Al principi de tot tenim un < html > i al final tenim un < /html > per indicar que és un arxiu html, que sifnifica llenguatge
de marques de hipertext -HiperText Markup Language- és hipertext perqué va més enllà del text, permet: imatges, sons, vídeos,
micrófons, teclat, ratolí, etc. És markup perqué té aquestes marques < > per iniciar i per finalitzar. Al principi de tot,
davant html es pot escriure es pot escriure:
html lang="en"
singifica que el tipus de document és un html i que està esrit en anglès.
A la línia 3 trobem l'etiqueta < head > que significa encapçalament, que és obligatoria al principi i conté a la línia 4 un
comentari que s'escriu .
Les línies 5 i 6 són etiquetes meta, que tenen metaInformació, informació sobre la informació de la web.
La línia 5 és metainformació sobre el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8, que
significa 8bit Unicode Transformation Format, que permet representar lletres i números, alfabet grec i llatí entre altres.
La línia 6 és un viewport, que és un codi que permet que es vegi la nostre web correctament en un móbil, una tablet, un
ordinador, una televisió gegant o una pantalla de cinema, perquè indica width=device, és dir que l'ample sigui sempre l'ample
del dispositiu.
La línia 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript que ens permet fer menús
desplegables i botons.
La linea 8 és un css -cascada style sheet- que vol dir fulles d'estil en cascada, que són instruccions en llenguatge css
que ens dona els colors del text, el tipus de lletra, el tamany de la lletra de marges els espais entre botons, etc.
La línia 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La Línia 10 és el final de head.
La línia 11 és l'inici de body, que és obligatori i comença després de head.
La línia 12 és un js, arxiu javascript.
A la línia 13 nav signfica barra de navegació i es reconeguda per Bootstrap.
Boostrap és una biblioteca que conté molts codis en llenguatge CSS que serveix per fer estils (tipus de lletra, tamany de la
lletra, color de la lletra, esptai entre línies, marge... ) i Bootstrap també és una bibloteca JS que vol dir JavaScript, és a
dir que produeix interactivitat podent interactuar amb el ratolí o amb el teclat, per exemple, obrir finestres o obrint
menus.
A continuació de nav light, vol dir que es de color clar, si canviem light per dark es tornara de color fosc. Dins de la
instrucció nav tenim navbar que significa barra de navegació, i tenim bg que vol dir background. Un logotip ha de posar en un
apartat que es diu nav-brand. La instrucció per posar un logo o qualseol altre imatge hem d escriure que img que significa imatge
i src que significa Source vol dir font que es lloc on esta la imatge, i podem controlar el tamany de la imatge amb la instrucció
width que es amplada en píxels i height que es alçadaen píxels. Perque no es deformi la imatge hem de fer una escala.
Per exemple, si tenim una imatge de 1800x1543 píxels i vull amb una amplada de 800 píxels. He de saber la escala, divideixo 1800
dona 2,25. L'altre alçada número que és l'alçada 1543 dividit entre 2,25 que dona 685,77 píxels. Com els píxels han de ser
números sencers ho de d'arrodonir a 686 i quedara una imatge de 800 per 686 no deformada.
Altres instruccions són dropdown menu que significa menú desplegable i nav-item que significa apartat o subapartat en del menú
i esta col·locat en una llista per lo que te la paraula li.
A cada menu tenim un enllaç que comença amb a href i la direcció a la que ha de anar i que acaba amb la lletra a dintre dels
dos trangles<>.
A la línia 17 hi ha l'etiqueta img, que vol dir imatge que ens permet insterat imatges. Aquesta etiqueta té diferents
propietats o parametres, el més important és src perquè significa source, que vol dir el lloc on està la imatge. Si posa un punt
o dos punts seguits significa que està en una carpeta paral·lela o una carpeta anterior dintre de la nostra carpeta. També pot
posar el src una direció d'internet on estigui allotjada a la imatge.
Dintre de l'etiqueta img hi ha un parametre que es diu width, que significa amplada en píxels de la nostra imatge i height és
la alçada en píxel. S'ha d'escriure el número de píxels entre cometes dobles ("") i amb un igual(=).
Dintre de l'etiqueta img també hi ha un parametre que s'anomena alt, que significa text alternatiu a la imatge. Serveix per
descriure la imatge a persones amb problemes de visió i a les persones amb visió els hi serveis si la imatge està allotjada a un
servidor extern i es esborrada com a mínim sabrem de que es tracta o si el programador s'equivoca a l'hora d'escriure el nom o
l'adreça de la imatge. No és obligatori, però pot haver un parametre anomenat class, que vol dir classe, les classes estan
definides, en el nostre cas, a la bootstrap i podem fer que la imatge s'alinii en el centre, a la dreta o a la esquerra i seria
la instrucció align-right.
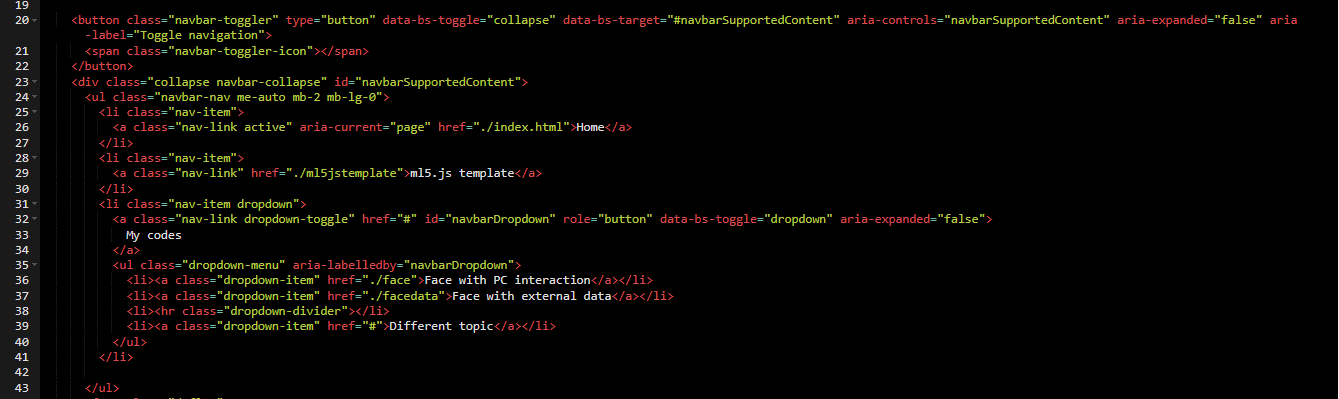
Tenim un codi de la línia 20 a la 22 que correspon a un botó, és un botó de tipus toggler que té dos estats, un estat
comprimit en forma de tres línies horitzontals i quan cliquem sobre ell es desplega el menú, és un navbar, és a dir, barra de
navegació, de tipus colapsable, que vol dir que es pot fer petit o gran depen si el cliquem o no. És un botó i navbar,toggler,
collapasble i icon són paràmetres del botó. Per exepmle, icon és la icona que veo l'usuari amb tres ratlles horitzontals.
A la línia 23 tenim una etiqueta que posa "div", que vol dir divisor, que té moltes utilitats, depenent de les propietats que
tingui. És un element molt felixible. Aquest div fa que apareixi una barra de navegació colapsable dintre d'una barra de
navegació colapsable que té forma d'icona
A la línia 24 tenim un codi que comença amb ul, que vol dir llista desordenada. Per exemple:

llista desordenada
- Element 1 d'una llista
- Element 2 d'una llista

llista desordenada
- Element 1 d'una llista
- Element 2 d'una llista
Fins a la línia 43 tenim dos tipus d'elements principals, que són nav item i nav dropdown, que significa un apartat senzill o
un apartat desplegable cap abaix.

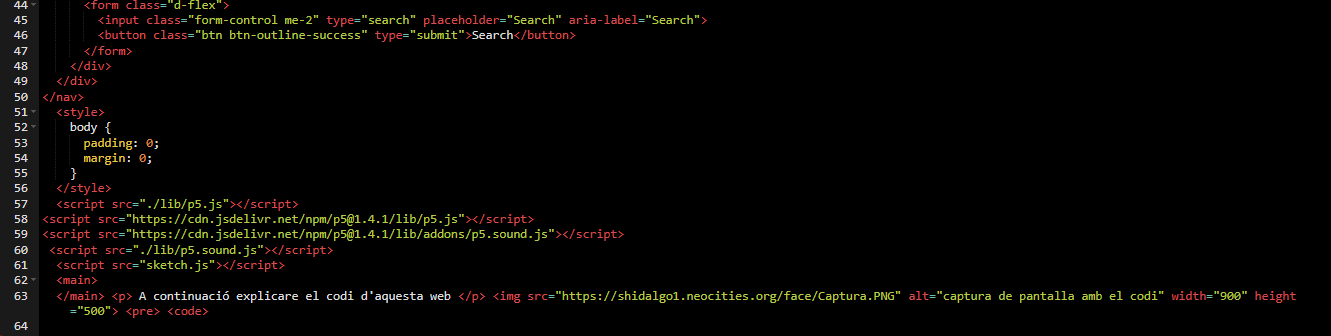
De la línia 44 a la 47 hi ha un formulari amb la etiqueta form i dintre de l'etiqueta form hi ha unes propietats, que són les
paraules que van a continuació només és una classe, és ina classe felixble de bootstrap. Dintre del formulari tenim un altre
etiqueta que es diu input que permet que l'usuari escrigui. Dintre de l'etiqueta input tenim una propietat que és el tipus de
input o type, el type és search, vol dir que és un buscador intern de la nostra web. El placeholder és una altre propietat de
input que ens permet que l'usuari vegi una frase que ajudi a buscar dintre del recuadre de busqueda.
Dintre del formulari hi ha un botó que permet enviar informació, en el nostre cas buscar el que volguem trobar
A la línia 50 ens indica final delmenú de navegació

Gravarem un vídeo en el que explicarem els nostres codis. Ho farem a casa. Arà farem un vídeo de proba obtingut de YouTube i
el manipularem per posar-lo en Neocities o en qualsevol altre web. Comprovarem que Neocities no accepta vídeos sense pagar. Ho
solucionarem pujant-ho a una altra web, OpenDrive, que com el seu nom indica és més oberta.
A continuació posarem el vídeo que ens dona el codi embed o d'incrustació en un altre web de open drive.
A continuació posarem el codi d'inserció del YouTube del mateix vídeo.
El primer vídeo és el reproductor html5, aquest vídeo té la etiqueta principal que és < video > i de propietats l'amplada
< width > i la paraula "controls", que provoca que es vegin el boto PLAY amb el temps de reproducció, pantalla completa i un menú
que permet controlar la descarrega delvideo, la velocitat de reproducció i que es vegi imatge a imatge.
El segon vídeo és el reproductor de vídeo d'opendrive. Aquest vídeo és un inframe, un fotograma interactiu en el sentit que
permet inserir videos.
Necessita com a parametre o propietats, no només l'amplada, width, si no l'alçada també height. Té una propietat d'estil que és
style sense espai al contorn (border 0) i sense una ratlleta que marqui el contorn (frameborder=0), sense permetre que baixem la
barra lateral o scrolling. Allowfullscreen permet pantalla coompleta.
El tercer vídeo és el reproductor de youtube , que és semblant al opendrive, però té més etiquetes adaptades al mòbil.
L'avantatgedel primer vídeo es que és totalment personalistzable, perquè ñes tecnologia html5 video.
Detecta el girsopcopi, que és capaç de saber la posició xyz a l'espai del mòbil. L'acceleròmetre és capaç de saber si agito
el mòbil o no.